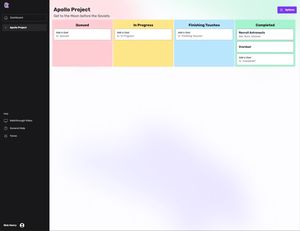
There are lots of project-management and tracking applications available online, but they tend to be work-oriented and put a lot of pressure on you to get things done. I wanted something a little calmer, with fun colors and a sense of humor!
It's super fast, written in rust using actix-web and htmx to provide the responsiveness of a single-page app but without all the javascript bloat.
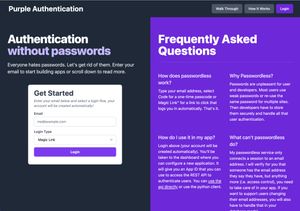
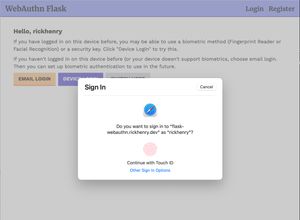
It also has a completely password-free authentication system using passkeys and email-based code authentication. Passkeys allow users to authenticate using the biometrics built into their device (FaceID, TouchID, Windows Hello, etc.) for the most convenient experience without sacrificing security.